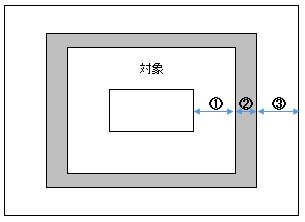
box-sizing: content-box
box-sizing: border-box
<div style="box-sizing: content-box;" class="box_sizing">box-sizing: content-box</div>
<div style="box-sizing: border-box;" class="box_sizing">box-sizing: border-box</div>
<style>
.box_sizing {
border: 20px solid gray;
padding: 20px;
margin: 20px;
width: 300px;
}
</style>
水平方向
装飾なし
<div class="parent">
<div class="child">
</div>
</div>
<style type="text/css" >
.parent {
width: 100px;
height: 100px;
border: 1px solid #888;
}
.child {
width: 50px;
height: 50px;
border: 1px solid #888;
background-color: #F5F5DC;
}
</style>
margin:ポイント指定
<div id="parent2" class="parent">
<div id="child2" class="child">
</div>
</div>
<style type="text/css" >
#child2 {
margin-left: 20px;
margin-top: 10px;
}
</style>
margin:auto
<div id="parent3" class="parent">
<div id="child3" class="child">
</div>
</div>
<style type="text/css" >
#child3 {
margin-top: auto;
margin-bottom: auto;
※上下にautoは中央配置にならない
margin-left: auto;
margin-right: auto;
※左右にautoは値が自動算出される
}
</style>
margin:%指定
<div id="parent4" class="parent">
<div id="child4" class="child">
</div>
</div>
<style type="text/css" >
#child4 {
margin-top: 25%;
margin-left: 25%;
※borderの分だけずれている
}
</style>
絶対・相対位置指定
<div id="parent5" class="parent">
<div id="child5" class="child">
</div>
</div>
<style type="text/css" >
#parent5 {
position: relative;
※相対位置指定
}
#child5 {
position: absolute;
※絶対位置指定
top: 50%;
margin-top: -25px;
}
</style>
GoogleAdsense広告の中央揃え
<div style="text-align: center ;">
<script src="//pagead2.google~></script>
<!– 336 × 280 (正方形) –>
<ins class="adsbygoogle" style="display: inline-block; width: 336px; height: 280px;" ~></ins>
<script>// <![CDATA[(adsbygoogle = ~ ]]></script>
</div>
上記JavaScriptコードの実行結果として画像が表示されるが、本体は文字列なのでtext-alignで中央揃え
垂直方向
注意事項
vertical-align: middle;
はインライン要素にしか適用できない。
(「CSS display属性」参照)
※ちなみに子要素に継承されない。
等、使い勝手が悪い。
よって以下の方法を用いて、ブロック要素(<p>、<div>)に対して(正確にはブロック/インラインに関係なく)中央揃えを適用する。
ブロック要素に対する中央揃え
<div class="parent">
<div>子要素</div>
</div>
<style>
.parent
{
width: 100px;
height: 100px;
display: table-cell;
vertical-align: middle;
}
</style>
入れ子のブロック要素に対する中央揃え
<div class="parent line">
<div>
<div class="left line">
左1<br/>
左2<br/>
左3
</div>
<div class="right line">
右1<br/>
右2
</div>
</div>
</div>
<style>
.parent
{
width: 100px;
height: 100px;
display: table-cell;
vertical-align: middle;
}
.left
{
float: left;
width: 30px;
margin-left: 5px;
}
.right
{
float: left;
width: 30px;
margin-left: 5px;
}
</style>
PAGE TOP