jQuery-UI テーマ選択
jQuery-UIの利用方法
jQuery-UIを開く
http://jqueryui.com/themeroller/

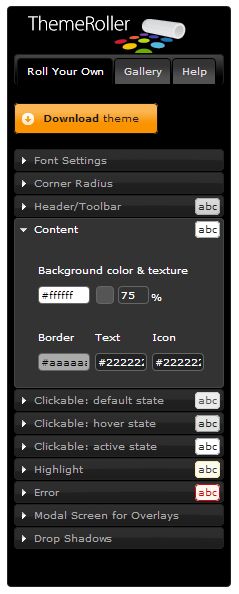
画面左、「Roll Your Own」では、自分でフォントや色を画面を見ながら指定。
この画面上で設定したデザインをダウンロードして利用できる。

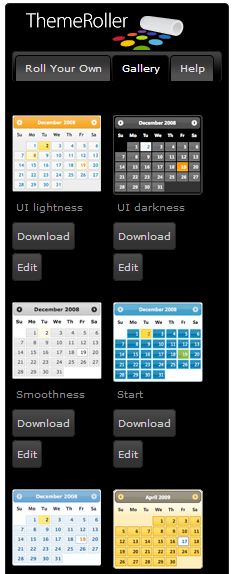
「Gallery」を選択
色やフォントが全て綺麗にデザインされたフォーマット一式を選択して利用できる

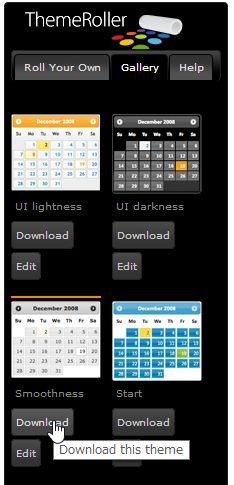
気に入ったテーマを選んで「Download」をクリック。
※ここでは「Smmothness」を選択

次画面、ページ下部の「download」をクリックし、
スタイルシート、画像の圧縮ファイルをダウンロードする。
※例:「jquery-ui-1.10.4.custom.zip」が保存される
解凍したファイルの内、必要なのは、
「css」/「smoothness」フォルダ配下の
・「images」フォルダ
・jquery-ui-1.10.4.custom.css
・jquery-ui-1.10.4.custom.min.css
「js」フォルダ配下の
・jquery-1.10.2.js
・jquery-ui-1.10.4.custom.js
これを表示するWEBページから参照する。
参照方法等以降は別頁

